本文共 1347 字,大约阅读时间需要 4 分钟。
本节书摘来异步社区《jQuery Mobile快速入门》一书中的第2章,第2.6节,作者:【美】Brad Broulik,更多章节内容可以访问云栖社区“异步社区”公众号查看。
2.6 带有媒体查询的响应式布局
jQuery Mobile快速入门
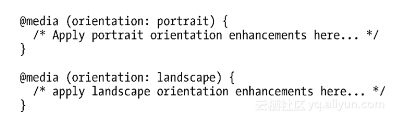
要使用jQuery Mobile来创建响应式设计,建议使用CSS3 Media Queries1。例如,如果你打算为一个特定设备的朝向增强布局,你可以使用媒体查询来检测设备的朝向,然后根据需要应用你的 CSS修改。
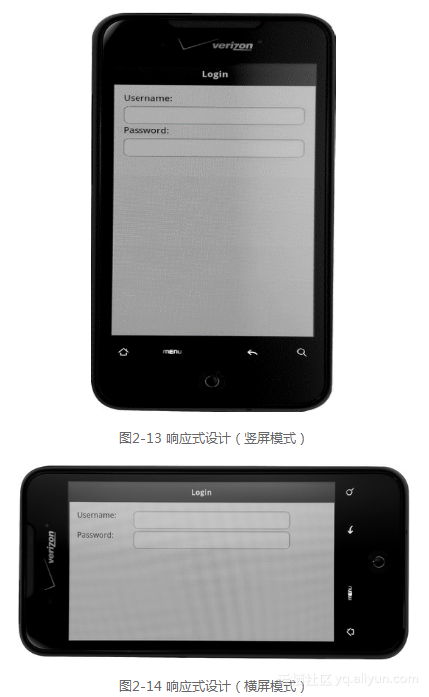
在某些情况下,jQuery Mobile将会为你创建响应式设计。下面将讲解jQuery Mobile的响应式设计如何良好地应用于竖屏(portrait)模式和横屏(landscape)模式中的表单字段。例如,在竖屏视图中(见图2-13),标签位于表单字段的上面。而当将设备横屏放置时(见图2-14),表单字段和标签并排显示。这种响应式设计可以基于设备可用的屏幕真实状态提供最实用的体验。jQuery Mobile为用户提供了很多这样优秀的UX(用户体验)原则。

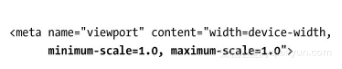
如果在iOS中启动图2-14,并切换到横屏模式,则可能会注意到,在Mobile Safari2中存在iOS缩放问题。当元视口标记被设置为content=“width=device-width, initial-scale=1”,或者是设置为允许用户缩放的任何值时,当将设备调整为横屏放置时,将会引起页面以大于1的比例进行放大,由此导致的结果是,页面的右边将被裁切掉一部分,用户必须双击(有时可能需要操作多次)页面,才能让页面以合适的尺寸进行缩放并显示。
在Mobile Safari解决掉该问题之前,你可以使用多个选项来修复这个问题。
可以禁用缩放。由于禁用缩放时,会破坏可访问性,因此在进行该操作时务必谨慎行事。

在用户进行缩放时,可以动态调整元标记3。
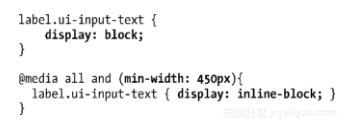
在前面的例子中(见图2-13),通过使用min-max宽度媒体特性,jQuery Mobile能够应用响应式设计。例如,当浏览器支持的宽度大于450像素时,表单元素可以浮动在它们的标签旁边。CSS支持文本输入的这种行为,如下所示。
重要:
Windows Phone 7(Internet Explorer 8和更低的版本)不支持媒体查询。如果想要在不支持媒体查询的浏览器上支持响应式设计,建议使用Respond.js4。Respond.js为不支持媒体查询的浏览器提供了该功能。
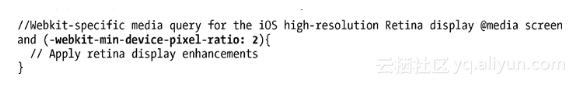
你可以找到一组数量有限的特定Webkit的媒体扩展。例如,如果要在具有高分辨率的retina(视网膜)显示屏的新iOS设备上应用CSS增强,你可以使用webkit-min-devic e-piexel-ratio媒体特性:
作为对iOS用户的一个额外奖励,jQuery Mobile包含了一全套针对retina显示屏优化过的图标,这些图标能够自动应用到带有高分辨率显示屏的任何iOS设备上。
注意:
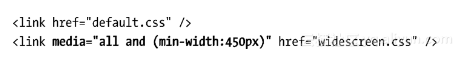
如果你选择将媒体特定的样式隔离存放到单独的文件中,你可以使用HTML媒体属性来引用它们。如果用户比较在意文件的隔离存放,这种做法确实不错,但是从性能角度来看,该方法并不能让人满意,因为每一个独立的文件都需要一个额外的HTTP请求。

转载地址:http://bcqwa.baihongyu.com/